Как добавить кнопку в спецпредложение и всплывающие формы
Стили кнопок
В любое спецпредложение/новость/контент-блок можно добаить кнопку с ссылкой или всплывающей формой.
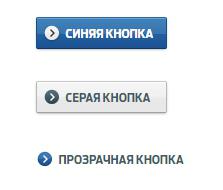
Кнопки бывают трех стилей: синяя, серая и прозрачная.

Код синей кнопки:
<a class="btn2 blue arr_right" href="ссылка"><span>Текст на кнопке</span></a>
Код серой кнопки:
<a class="btn2 grey arr_right" href="ссылка"><span>Текст на кнопке</span></a>
Код прозрачной кнопки:
<a class="btn2 simple arr_right" href="ссылка"><span>Текст на кнопке</span></a>
Как добавить всплывающую форму «по клику на кнопку».
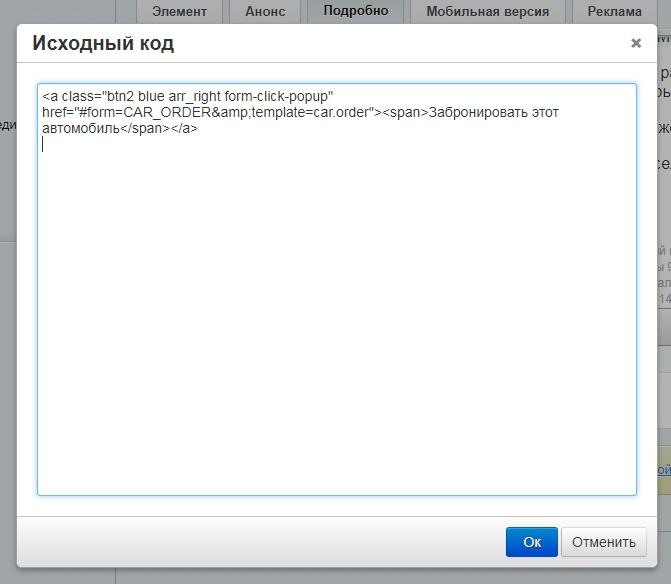
Чтобы вызвать всплывающую форму «по клик на кнопку», нужно добавить дополнительный класс form-click-popup и прописать ссылку следующим образом: #form=ID&template=common, где вместо ID нужно проставить символьный идентификатор нужной формы.
Например:
<a class="btn2 blue arr_right form-click-popup" href="#form=TEST_DRIVE"><span>Записаться на тест-драйв</span></a> - это синяя кнопка, которая по клику вызывает попап-форму записи на тест-драйв.
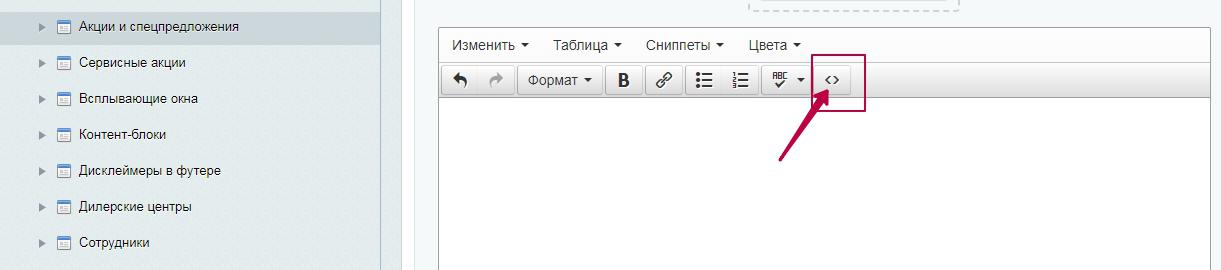
Вставлять данный код необходимо не в визуальном редакторе, а в режиме редактирования кода.
Для этого в визуальном редакторе нажмите на кнопку с изображением треугольных скобок, вставьте код и сохраните результат.


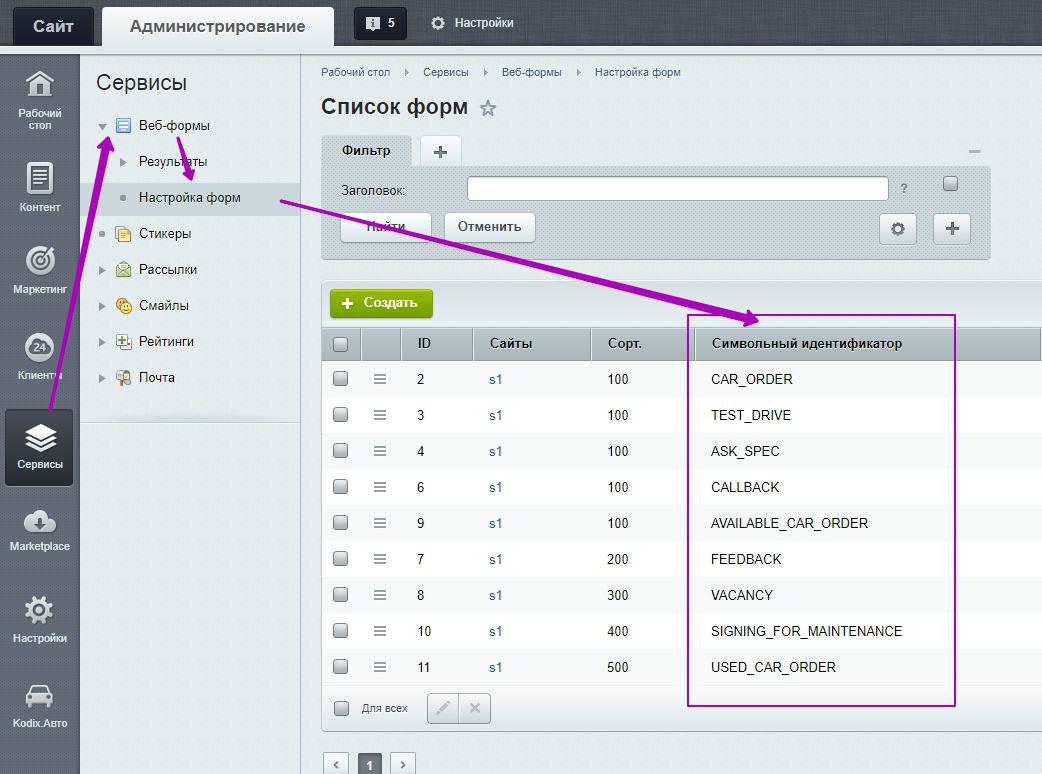
Узнать символьный идентификатор можно в списке форм:

Сервис поддержки клиентов работает на платформе UserEcho
