Кнопки Next Steps. Кнопки в шапке, кнопки в боковой панели
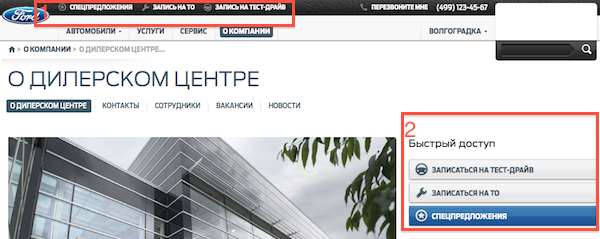
Кнопки Next Steps или кнопки быстрого доступа могут быть размещены в шапке сайта (1) и в правой колонке сайта на любой странице (2) .
Кнопки в шапке являются сквозными для всего сайта, в правой колонке — устанавливаются для отдельной страницы или для всех страниц, адрес которых соответствует заданной маске (подробнее о привязке к страницам).
Кнопки в правой колонке могут быть на синем, сером или белом фоне и сопровождаются иконкой. При этом на синем фоне должно быть не более 1 кнопки на странице.

По умолчанию на сайте установлены базовые кнопки. При добавлении хотя бы одной кнопки дилера все базовые кнопки пропадают (в шапке на всем сайте или в правой колонке на текущей странице).
Добавление кнопок Next Steps через панель «Сайт»
- Находясь в панели «Сайт», перейдите на нужную страницу, включите режим правки;
- Наведите курсор на область редактирования;
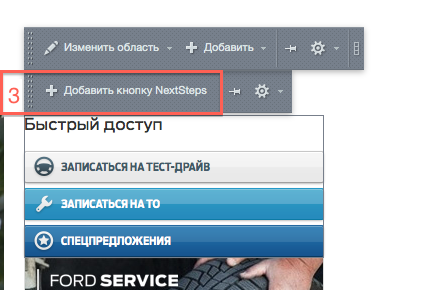
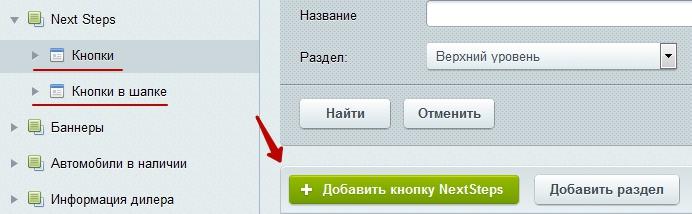
- Нажмите «Добавить кнопку NextSteps»(3);
- Перейдите к созданию кнопки NextSteps;
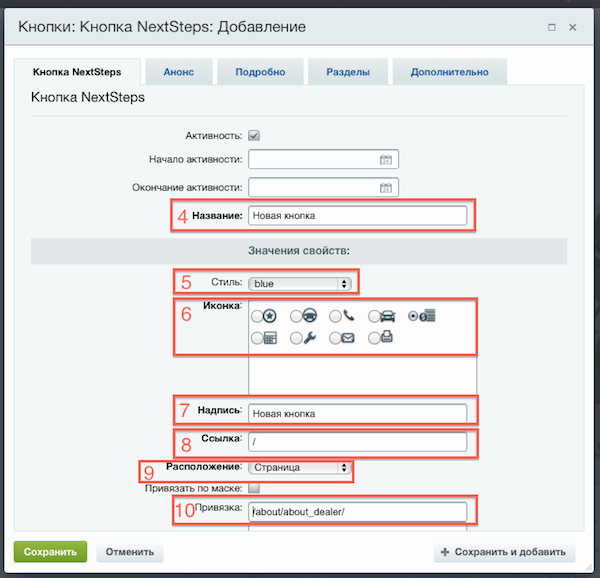
- Добавьте название кнопки (4);
Внимание! Это не надпись на кнопке, а просто название для ее идентификации в административной части. - Выберите «Стиль» (фон) кнопки (5);
- Выберите «Иконку» кнопки (6);
- Добавьте надпись на кнопке (7);
- Добавьте ссылку (адрес, куда будет переходить пользователь после нажатия на кнопку)(8);
- Выберите место расположения кнопки на странице (9);
- Добавьте «Привязку» — адрес страницы, на которой будет расположена кнопка (10). При отметке галки «Привязать по маске» кнопка будет показываться на всех страницах, адрес которых соответствует этой маске*;
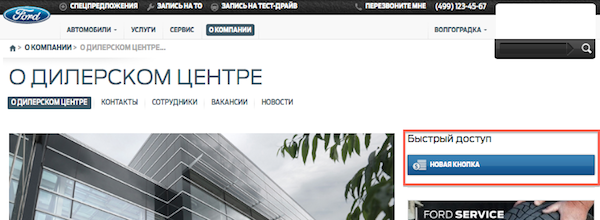
- Нажмите «Сохранить», кнопка появится на сайте;

Добавление кнопок Next Steps через панель «Администрирование»
Добавление и настройка кнопок через панель «Администрирование» аналогична добавлению через панель «Сайт». В панели «Администрирование» информация размещается в Типе инфоблоков «Next Steps». Кнопки в шапке (1) и Кнопки (2)

Сервис поддержки клиентов работает на платформе UserEcho